Ghi chú của Lulu
Xin chào John và Clare!
Mục đích của kiểu xếp này là khái niệm hóa hướng trực quan cho trang web mới của bạn, cũng như khơi dậy một số ý tưởng về cách sử dụng chức năng để hiển thị nội dung theo cách thân thiện với người dùng.
Đây chỉ là điểm khởi đầu để kích thích ý tưởng, vì vậy đừng ngại đưa ra bình luận (về nhiệm vụ này của Asana Board).
LƯU Ý VỀ THIẾT KẾ:
- Giao diện WCMHS hiện tại khá "mang tính công ty", một thứ mà bạn thường hình dung trên trang web ngân hàng của năm ngoái. Nó mang lại cho trang web một thái độ nặng nề, nghiêm túc và không hấp dẫn, có lẽ không đại diện cho tổ chức của bạn.
- Trong kiểu gạch này, tôi đã cố gắng làm sáng tỏ cảm giác để mang lại:
- Thân thiện và hấp dẫn
- Nạp năng lượng
- Sáng sủa, vui vẻ nhưng chuyên nghiệp
- Hiện đại
- Đáng nhớ
- Sử dụng màu hồng tươi từ PNS là sự táo bạo và nổi bật, đồng thời tăng thêm nét độc đáo cho thiết kế, nhưng nếu bạn thấy màu hồng quá đậm, bạn có thể thay thế bằng màu cam (ít đáng nhớ hơn nhưng vẫn hiệu quả).
- Bạn có thể sử dụng bảng màu hiện có (xem bên dưới) như một bản đồ hướng dẫn trực quan trên toàn bộ trang web (ví dụ, bất cứ khi nào tôi nhìn thấy màu hoa oải hương, tôi biết mình đang ở một trang hoặc phần liên quan đến CDS). Bảng màu này không thực sự phù hợp với nhau nhưng chúng ta có thể sử dụng các sắc thái của từng sắc thái để điều chỉnh và pha trộn.
- Tôi đã tạo ra một yếu tố "bao gồm chứ không phải loại trừ" mới để giải trí trong lúc chờ cờ - có thể lấy hoặc bỏ tùy ý.
- Tôi thích cách giữ mọi thứ luôn tươi sáng.
Bảng màu hiện tại
Biểu trưng
KHÔNG LOẠI TRỪ
TIÊU ĐỀ NGẮN HAI
Đây là một tiêu đề ví dụ trong Fjalla One
Đây là văn bản thân bài trong Nunito Sans, một phông chữ dễ đọc, hấp dẫn. Đây là văn bản đoạn văn. Để thay đổi, chỉ cần nhấp và bắt đầu nhập. Sau khi thêm nội dung, bạn có thể tùy chỉnh thiết kế bằng cách sử dụng các màu sắc, phông chữ, kích thước phông chữ và dấu đầu dòng khác nhau. Chỉ cần tô sáng các từ bạn muốn thiết kế và chọn từ các tùy chọn khác nhau trong thanh chỉnh sửa văn bản. Đây là vùng văn bản cho đoạn văn này.
Liên kết văn bản.
TIÊU ĐỀ BA Ở NUNITO SANS
Phông chữ chữ ký tùy chọn
Sử dụng một cách tiết kiệm, bạn có thể thêm một chút phong cách cho trang web. Đây chỉ là một phông chữ mẫu - chúng ta có thể chọn từ hàng trăm phông chữ khác!
KHUYẾN NGHỊ BỐ TRÍ
Chiều rộng vùng chứa văn bản - không quá 730 px (rõ ràng là ít hơn đối với thiết bị di động).
Chiều cao dòng - 1,5 - 2 cho phần thân bài/đoạn văn
Cỡ chữ - 18 pt trở lên cho máy tính để bàn / 16 cho thiết bị di động
Căn chỉnh - căn trái
Ví dụ về thanh trượt văn bản
Thích hợp để hiển thị những lời chứng thực ngắn có độ dài tương tự nhau.
TIÊU ĐỀ NGẮN HAI
Ví dụ cột màu
Đây là văn bản thân bài trong Nunito Sans, một phông chữ dễ đọc, hấp dẫn. Đây là văn bản đoạn văn. Để thay đổi, chỉ cần nhấp và bắt đầu nhập. Sau khi thêm nội dung, bạn có thể tùy chỉnh thiết kế bằng cách sử dụng các màu sắc, phông chữ, kích thước phông chữ và dấu đầu dòng khác nhau. Chỉ cần tô sáng các từ bạn muốn thiết kế và chọn từ các tùy chọn khác nhau trong thanh chỉnh sửa văn bản. Đây là vùng văn bản cho đoạn văn này.
Liên kết văn bản.
TIÊU ĐỀ NGẮN HAI
Ví dụ cột màu
Đây là văn bản thân bài trong Nunito Sans, một phông chữ dễ đọc, hấp dẫn. Đây là văn bản đoạn văn. Để thay đổi, chỉ cần nhấp và bắt đầu nhập. Sau khi thêm nội dung, bạn có thể tùy chỉnh thiết kế bằng cách sử dụng các màu sắc, phông chữ, kích thước phông chữ và dấu đầu dòng khác nhau. Chỉ cần tô sáng các từ bạn muốn thiết kế và chọn từ các tùy chọn khác nhau trong thanh chỉnh sửa văn bản. Đây là vùng văn bản cho đoạn văn này.
Liên kết văn bản.
Chúng tôi hiểu cảm giác đó như thế nào...
Phần này là tùy chọn. Bạn có thể sử dụng nó để chuyển sang phần tiếp theo. Sử dụng các câu đồng cảm để thể hiện rằng bạn hiểu và quan tâm là một cách tuyệt vời để thể hiện rằng bạn hiểu và quan tâm.
Phần này là tùy chọn. Bạn có thể sử dụng nó để chuyển sang phần tiếp theo. Sử dụng các câu đồng cảm để thể hiện rằng bạn hiểu và quan tâm là một cách tuyệt vời để thể hiện rằng bạn hiểu và quan tâm.
Điểm chủ đề 1
Phụ đề
Đây là vùng văn bản cho đoạn văn này. Để thay đổi, chỉ cần nhấp và bắt đầu nhập. Sau khi thêm nội dung, bạn có thể tùy chỉnh thiết kế bằng các màu sắc, phông chữ, kích thước phông chữ và dấu đầu dòng khác nhau.
Điểm chủ đề 2
Phụ đề
Đây là vùng văn bản cho đoạn văn này. Để thay đổi, chỉ cần nhấp và bắt đầu nhập. Sau khi thêm nội dung, bạn có thể tùy chỉnh thiết kế bằng các màu sắc, phông chữ, kích thước phông chữ và dấu đầu dòng khác nhau.
Điểm chủ đề 3
Phụ đề
Đây là vùng văn bản cho đoạn văn này. Để thay đổi, chỉ cần nhấp và bắt đầu nhập. Sau khi thêm nội dung, bạn có thể tùy chỉnh thiết kế bằng các màu sắc, phông chữ, kích thước phông chữ và dấu đầu dòng khác nhau.
Điểm chủ đề 4
Phụ đề
Đây là vùng văn bản cho đoạn văn này. Để thay đổi, chỉ cần nhấp và bắt đầu nhập. Sau khi thêm nội dung, bạn có thể tùy chỉnh thiết kế bằng các màu sắc, phông chữ, kích thước phông chữ và dấu đầu dòng khác nhau.
ĐÀN GACORDION
Bố cục hai cột
Đoạn giới thiệu tùy chọn. Ghi chú của Lulu: các biểu tượng trong accordion hiện chỉ là chỗ giữ chỗ nhưng bạn có thể chọn bất kỳ biểu tượng SVG nào để thay thế chúng HOẶC loại bỏ hoàn toàn. Tôi đã đưa vào một vài hình ảnh để cung cấp cho bạn ý tưởng về những gì có thể hoạt động ở đây (khi bạn chọn một hình ảnh, chúng tôi sẽ tắt thanh trượt). Hình ảnh có thể được cắt và định vị lại để hoạt động tốt hơn.
Đoạn giới thiệu tùy chọn. Ghi chú của Lulu: các biểu tượng trong accordion hiện chỉ là chỗ giữ chỗ nhưng bạn có thể chọn bất kỳ biểu tượng SVG nào để thay thế chúng HOẶC loại bỏ hoàn toàn. Tôi đã đưa vào một vài hình ảnh để cung cấp cho bạn ý tưởng về những gì có thể hoạt động ở đây (khi bạn chọn một hình ảnh, chúng tôi sẽ tắt thanh trượt). Hình ảnh có thể được cắt và định vị lại để hoạt động tốt hơn.
Đoạn giới thiệu tùy chọn. Ghi chú của Lulu: các biểu tượng trong accordion hiện chỉ là chỗ giữ chỗ nhưng bạn có thể chọn bất kỳ biểu tượng SVG nào để thay thế chúng HOẶC loại bỏ hoàn toàn. Tôi đã đưa vào một vài hình ảnh để cung cấp cho bạn ý tưởng về những gì có thể hoạt động ở đây (khi bạn chọn một hình ảnh, chúng tôi sẽ tắt thanh trượt). Hình ảnh có thể được cắt và định vị lại để hoạt động tốt hơn.
Ví dụ về thanh hoạt hình
Thích hợp khi bạn muốn hiển thị các số có liên quan, v.v. Bạn có thể thay đổi nhãn thanh và nhãn % tùy ý.
Ví dụ về phần Logo liên kết
Kiểu chữ như
THIẾT KẾ
DỊCH VỤ CHĂM SÓC CHUYÊN SÂU
Phông chữ lớn, nền đậm và sơ đồ đơn sắc thực sự hiệu quả để làm nổi bật nội dung mà không cần sử dụng hình ảnh. Phần này có màu ICS.
Ví dụ về chức năng của bảng điều khiển có tab
Ví dụ về chức năng Accordion
Sử dụng cho mục Câu hỏi thường gặp hoặc bất kỳ mục nào khác mà bạn muốn thu hẹp không gian.
Phần video ví dụ
Âm nhạc là liệu pháp. Nó xoa dịu tâm hồn bạn, mang lại niềm vui, giúp bạn chuyển động và hơn thế nữa. Âm nhạc ảnh hưởng đến nhịp đập của trái tim và cách bạn thở, cách bạn ngủ và cách bạn thức dậy. Với âm nhạc quan trọng như vậy đối với cuộc sống, bạn không xứng đáng được tự do âm nhạc sao?
Kiểu chữ như
THIẾT KẾ
CFYS
Phông chữ lớn, nền đậm và sơ đồ đơn sắc thực sự hiệu quả để làm nổi bật nội dung mà không cần sử dụng hình ảnh. Phần này có màu CFYS.
Các chương trình dành cho người dân Cộng đồng Quận Washington
Đây là một ví dụ về cách bạn có thể cung cấp tổng quan về các chương trình được cung cấp từ trang chủ. Nhấp vào nút Tìm hiểu thêm sẽ đưa khách truy cập trang web đến thông tin chi tiết hơn (hoặc trang phụ hoặc phần của trang). Màu nền chỉ là màu giữ chỗ tạm thời, nhưng tôi nghĩ sẽ tốt hơn nếu sử dụng màu thương hiệu cho từng nhà cung cấp dịch vụ (chúng ta sẽ cần tạo màu nền đơn giản để tải lên thư viện bên dưới).
Chức năng Lịch
Đây là lịch Tockify của bạn đã được tích hợp với lịch Google của bạn. Tôi đã thêm thẻ cho từng bộ phận trong màu sắc của bộ phận, vì vậy nếu bạn thêm sự kiện vào Tockify, hãy nhớ gắn thẻ phù hợp để màu sắc hiển thị.
Ví dụ
Lịch Google
Bạn có thể tích hợp bất kỳ lịch Google nào vào trang web.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
1
2
3
4
Kiểu chữ như
THIẾT KẾ
CDS
Phông chữ lớn, nền đậm và sơ đồ đơn sắc thực sự hiệu quả để làm nổi bật nội dung mà không cần sử dụng hình ảnh. Phần này có màu CDS mà tôi đã làm sáng lên một chút.
Chức năng dòng thời gian
Chức năng này là một cách tuyệt vời để hiển thị dòng thời gian hoặc quy trình. Nó có nhiều tùy chọn kiểu dáng để có thể phù hợp với thương hiệu của bạn.
Xã hội & Video
Một cách hay để giữ cho trang web của bạn năng động và thú vị là tích hợp nguồn cấp dữ liệu xã hội trực tiếp vào trang web. Sau đây là một vài ví dụ.
TIỆN ÍCH FACEBOOK FEED
TIỆN ÍCH TRÌNH TRƯỢT VIDEO
Tiện ích xem tài liệu
Tiện ích Document Viewer cho phép bạn hiển thị nhiều loại tài liệu trực tiếp trên trang web của mình. Tài liệu có thể được thêm vào thông qua tải tệp lên, URL trực tiếp hoặc các nền tảng web như Dropbox, Google Drive hoặc Google Mail. Nó có thể được định cỡ theo bất kỳ kích thước nào.
Tiện ích iFrame
Tiện ích này về cơ bản cho phép bạn hiển thị một trang web trong một trang web khác, do đó bạn có thể kết hợp dữ liệu và công cụ từ các trang web khác hoặc dịch vụ của bên thứ ba.
Hãy cân nhắc sử dụng tiện ích này khi bạn cần kết hợp một dịch vụ phức tạp dựa trên dữ liệu từ một trang web khác, chẳng hạn như tìm kiếm bất động sản hoặc biểu mẫu đặt phòng. Cách tiếp cận này nhanh chóng, chi phí thấp và không yêu cầu bất kỳ mã nhúng HTML nào. Tôi đã đưa vào một ví dụ từ trang Sự kiện của onecarevt.org.
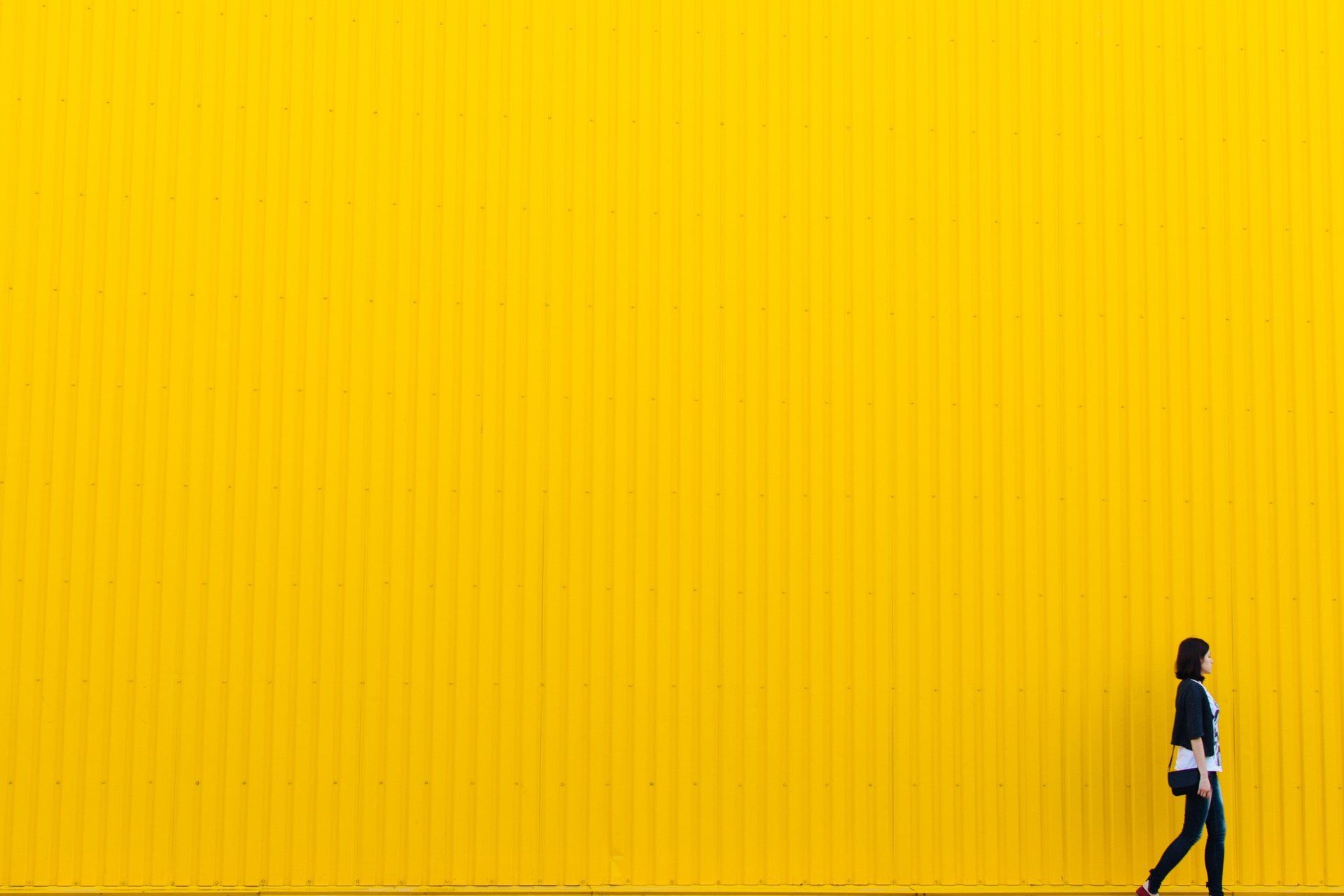
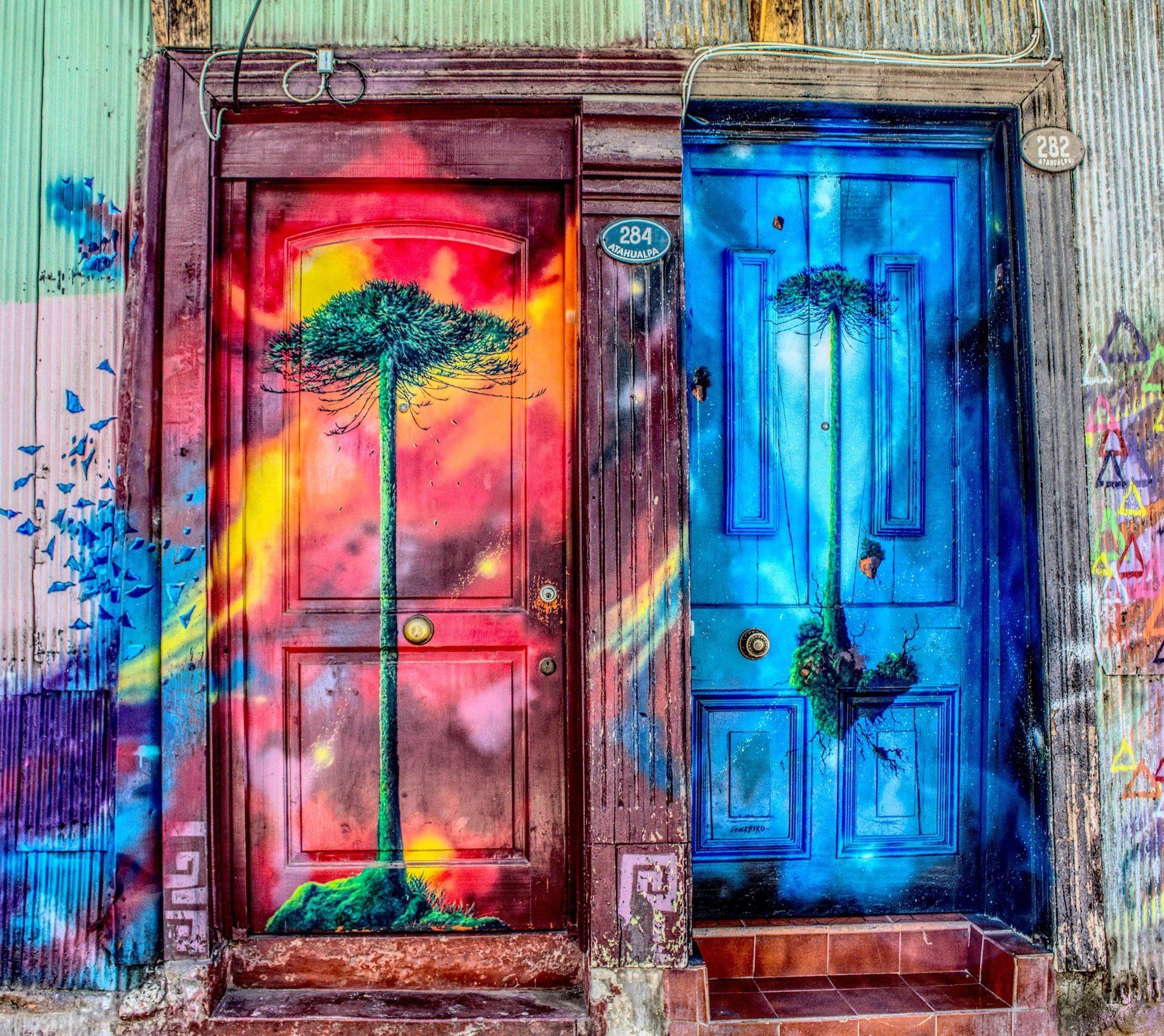
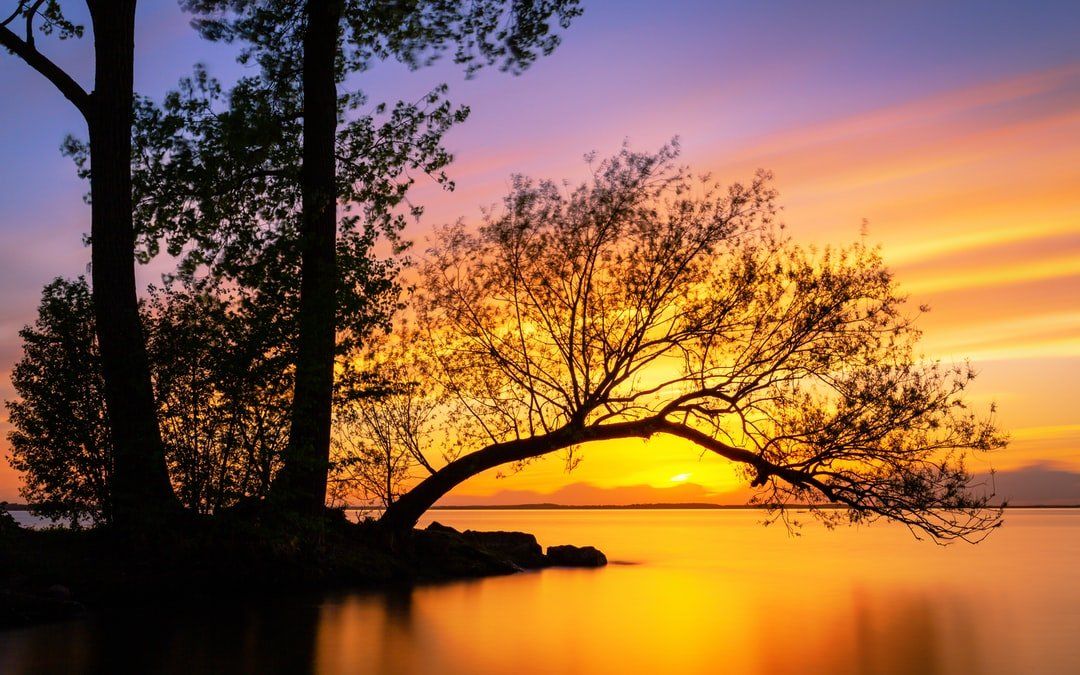
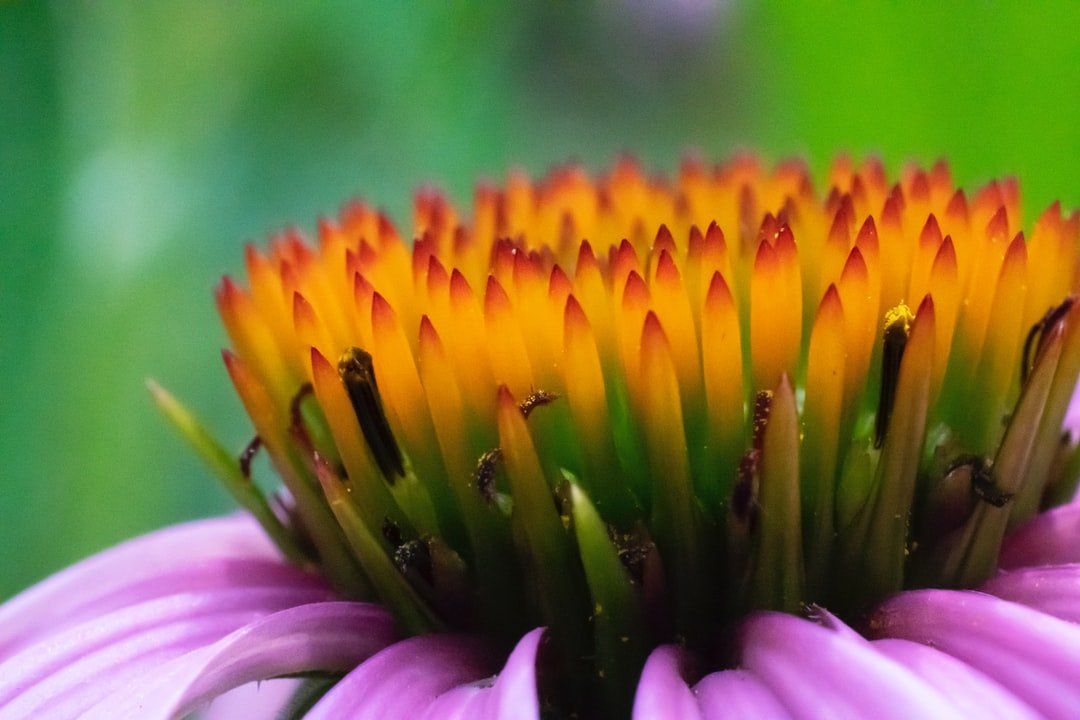
Lựa chọn hình ảnh
Hình ảnh bạn chọn cho trang web có thể tạo nên hoặc phá hỏng thiết kế. Hãy chọn hình ảnh phản ánh phong cách và màu sắc thương hiệu của bạn, cũng như cảm giác bạn muốn gợi lên. Tránh xa hình ảnh có nhiều màu tối vì chúng làm trang web nặng nề hơn. Sau đây là một số ví dụ, được chọn để căn chỉnh màu sắc nhưng không phải nội dung thực tế.
Ví dụ CTA
CHO CUỐI CÙNG CỦA TẤT CẢ CÁC TRANG TRÊN FOOTER
Thực hành tốt là kết thúc mỗi trang web bằng một CTA duy nhất. Dưới đây chỉ là một vài ví dụ.
Liên hệ với chúng tôi
Giữ kết nối
Đọc những cập nhật mới nhất của chúng tôi
Không bao giờ bỏ lỡ một tin nhắn
GIÚP CHÚNG TÔI
GIÚP ĐỠ NGƯỜI KHÁC
Hỗ trợ học sinh của chúng tôi để họ có thể phát triển và đạt được mục tiêu của mình
200 đô la
Khoản quyên góp của bạn sẽ được chuyển trực tiếp để hỗ trợ sinh viên
Dịch vụ trẻ em, thanh thiếu niên và gia đình
Các chương trình bao gồm nhiều dịch vụ văn phòng và cộng đồng, cũng như các dịch vụ tại trường học và tại nhà cho trẻ em và gia đình của các em đang sống chung với bệnh tâm thần. Các dịch vụ dành cho các bà mẹ tương lai và cha mẹ lên đến và bao gồm cả thanh thiếu niên 22 tuổi.
Chương trình hỗ trợ cộng đồng
Dịch vụ hỗ trợ toàn diện dựa vào cộng đồng dành cho những người mắc bệnh tâm thần nghiêm trọng và dai dẳng. Các dịch vụ của chúng tôi được cá nhân hóa và nhấn mạnh vào sức khỏe, sự khỏe mạnh và phục hồi. Chúng tôi dựa trên tiếp cận và cung cấp hầu hết công việc với khách hàng trong cộng đồng.
Trung tâm tư vấn và dịch vụ tâm lý
Dịch vụ ngoại trú cho người lớn và trẻ em trong thời điểm khó khăn nghiêm trọng và căng thẳng trong cuộc sống hàng ngày. Các liệu pháp cá nhân, cặp đôi, gia đình và nhóm, đánh giá, điều phối dịch vụ và hỗ trợ cộng đồng được cung cấp theo nhiều phương pháp điều trị khác nhau tập trung vào việc đáp ứng nhu cầu của khách hàng.
Dịch vụ phát triển cộng đồng
Đoạn văn này sẽ tóm tắt mục đích của bộ phận này và các chương trình của nó thay vì liệt kê tất cả các chương trình. Nhấp vào bất kỳ đâu trong hộp này sẽ đưa bạn đến trang web.
Dịch vụ chăm sóc đặc biệt
Dịch vụ chăm sóc tích cực (ICS) là dịch vụ kết hợp cung cấp dịch vụ cấp cứu 24 giờ cho cá nhân và gia đình. Mục tiêu chính là giảm thiểu những tác động đau khổ tức thời của khủng hoảng và thúc đẩy sự ổn định.
Dịch vụ tâm thần và điều dưỡng
Đoạn văn này sẽ tóm tắt mục đích của bộ phận này và các chương trình của nó thay vì liệt kê tất cả các chương trình. Nhấp vào bất kỳ đâu trong hộp này sẽ đưa bạn đến trang web.
Trong cộng đồng
Đoạn văn này sẽ tóm tắt mục đích của bộ phận này và các chương trình của nó thay vì liệt kê tất cả các chương trình. Nhấp vào bất kỳ đâu trong hộp này sẽ đưa bạn đến trang web.
Làm thế nào để liên hệ với chúng tôi
Bạn có thể đưa thông tin ở đây về cách tiếp cận các chương trình WCMHS